Anchor tags may be used to link users to a specific item or section on your page. You can anchor to text within a block, or Block Headings. Please see below for instructions on setting up anchor tags:
- Assign an anchor title to the item you would like to direct users to. We recommend having your anchor titles be all lowercase.
- Example: For a section titles 'Wind Energy', you may assign the anchor title 'windenergy'
- If anchoring to a Block Heading, enter this anchor title in the 'Anchor Title' field in the Block Heading section.
- If anchoring to text in a block, click on the Flag icon in the menu bar
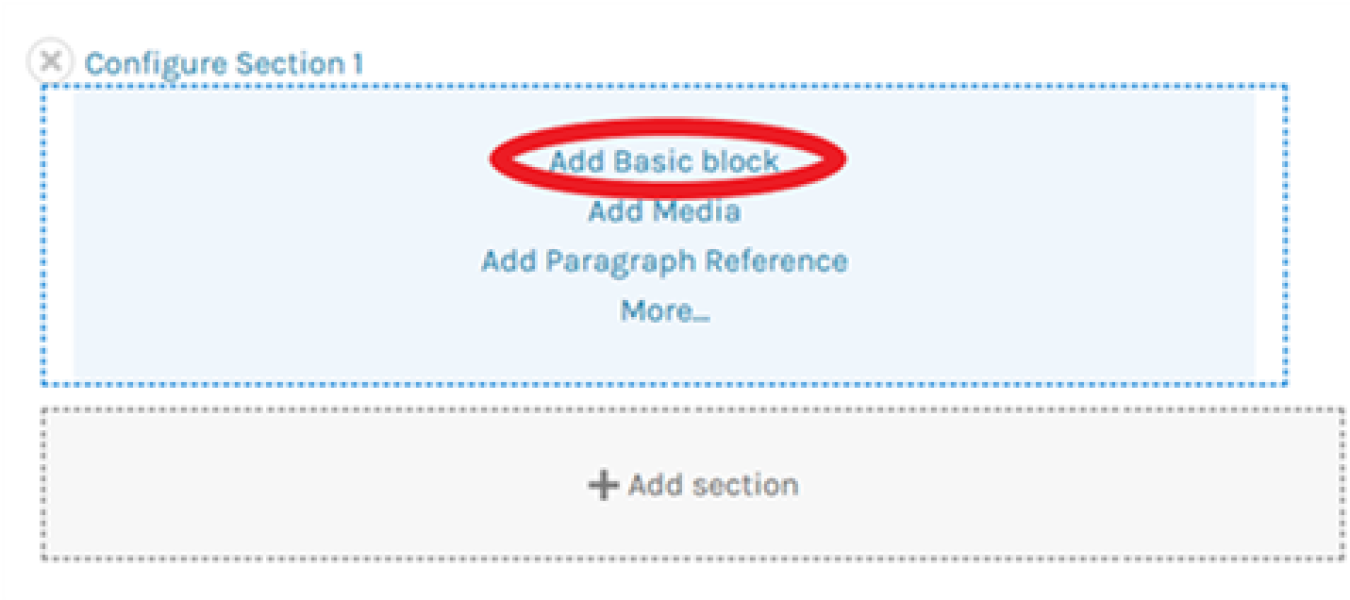
- Create or configure a Basic Block and add the text you would like to link visitors to your Anchor. Hover over the text you would like to point users to the Anchor and select the link icon from the menu bar in the body section, as though you were going to hyperlink the text.
- In the 'URL' field, enter the pound sign, followed the anchor title for the item you would like visitors to jump to.
- E.g. '#windenergy'
- Save the changes to your block.
- When clicking on the hyperlinked text, visitors should now be directed to the text or section for which you added an anchor title.