Use Media Blocks in Layout Builder to add a single Media item (Like a Document, Image, or Video) on your Content.
March 16, 2023Use Media Blocks to add media like Images, Videos, Interactive content or single files on your page in Layout Builder.
Multiple Files?
Media Block Examples
-
See examples of how Media Blocks may be used to add images to pages in Layout Builder
-
See how Media Blocks may be used to add Videos to a page in Layout Builder
-
View the different options for Interactive H5P media.
Adding a Media Block
See instructions below on how you may add media to a page using a media block.
- Navigate to the Layout Tab for the content where you would like to add Media
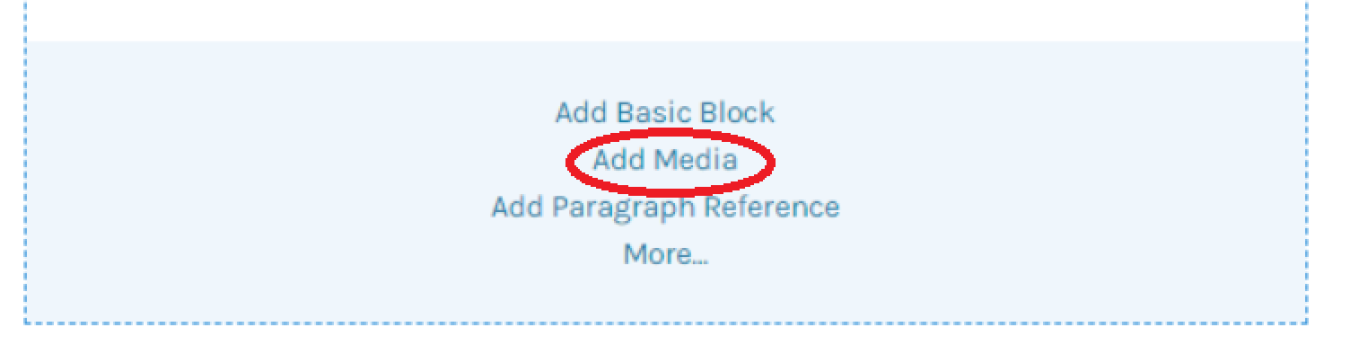
- Select 'Add Media' to add a new Media Block into the page's Layout
- Select existing Media from the Library, or select 'Upload' to create new Media.
- Once you have added your desired media, select 'Insert Media' to add it to the Media Block in the noed's Layout..

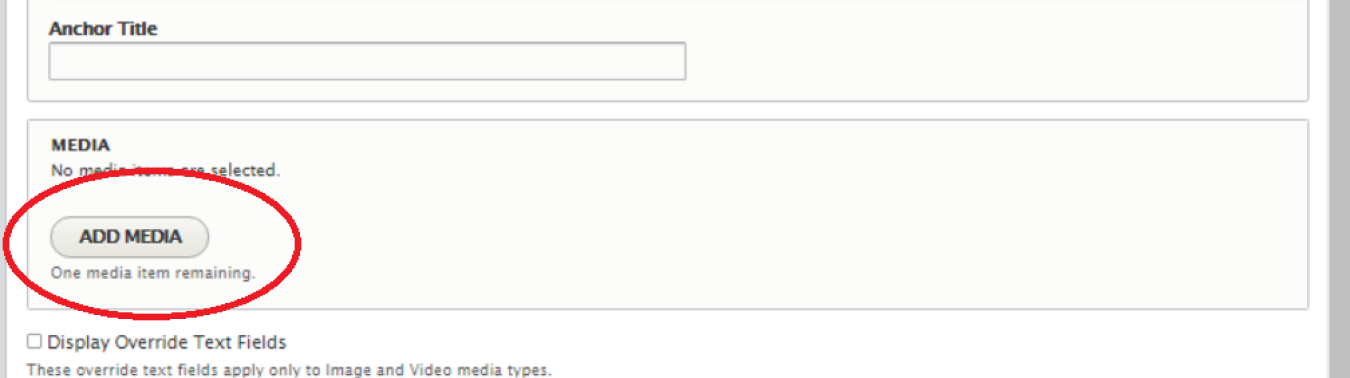
Step Two: Select 'Add Media' to add a new Media Block into the page's Layout

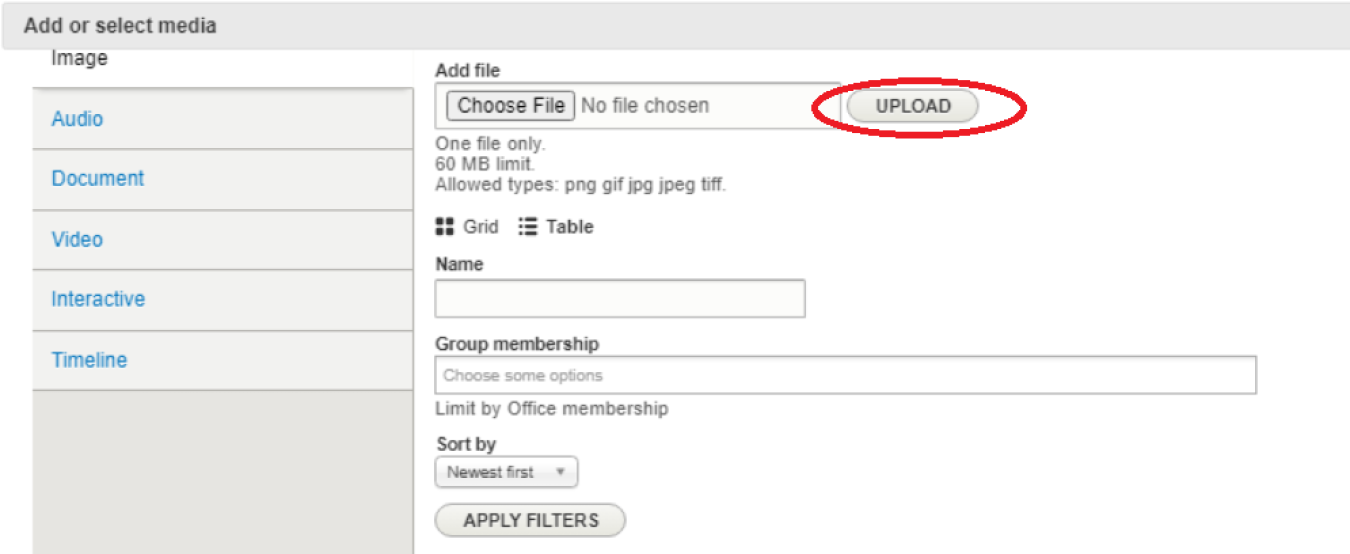
Step Three: Select existing Media from the Library, or select 'Upload' to create new Media.

Step Four: Once you have added your desired media, select 'Insert Media' to add it to the Media Block in the noed's Layout..

Editing a Media Block
See instructions below on how to edit an existing Media Block on a page or article:
- Navigate to the Layout tab for the content where you would like to edit a Media Block
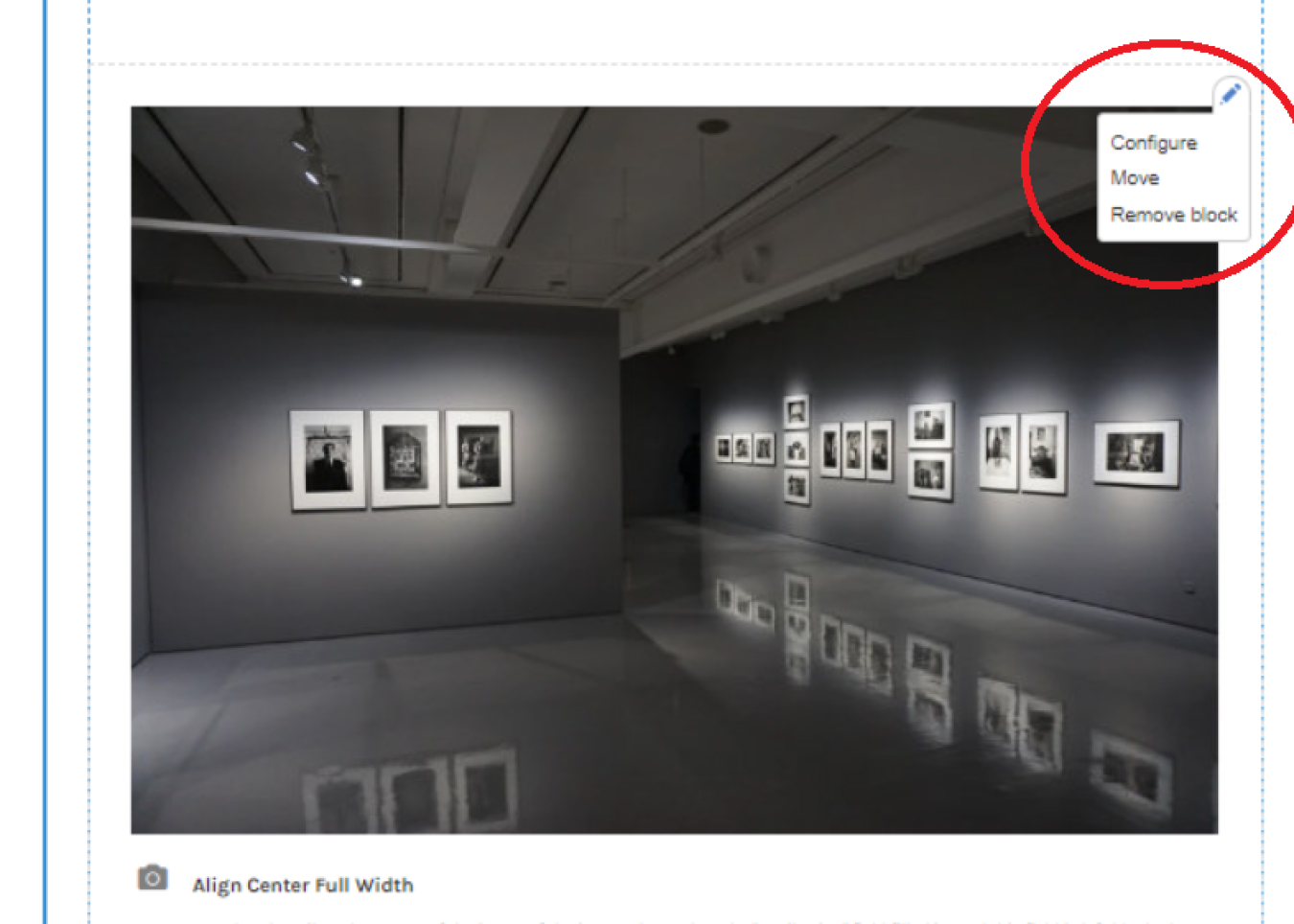
- Hover over the top right corner of the Media Block you would like to edit to reveal a grey pencil icon
- Click on the grey pencil icon
- From the options in the drop-down menu, select 'Configure'
- Make your desired changes
- Select 'Update' when you are ready to add your changes to the page
Helpful Hint
You can drag and drop media blocks within a section to reorder
Helpful Hint
To learn how to edit the Media node itself, see our CMS Support Article on Editing Media: How to Edit Media
Optional/ Advanced: Override Fields
For some advanced Customization of your Image and Video Blocks, use Override Text Fields.
- Check the Display Override Text Fields checkbox
- Note: These override text fields apply only to Image and Video media types.
- Optional: add Caption Text Override
- Text that appears under the image/video. If the image/video chosen has the "Caption" field filled in, and this field is left blank, that text will display instead.
- Optional: add Attribution Text Override
- Text that describes the source of the image/video. If the image/video chosen has the "Attribution" field filled in, and this field is left blank, that text will display instead.
- Optional: add Alt Text Override
- Text that appears in place of an image if an image file cannot be loaded. If this field is left blank, the "Alt" field from the image will display instead.
- Optional: add Link URL
- For content in the site. start typing the title of a piece of content and select it from the dropdown. You can also enter the node ID number to select the node.
- For external content, make sure it is linked using "https://..."

