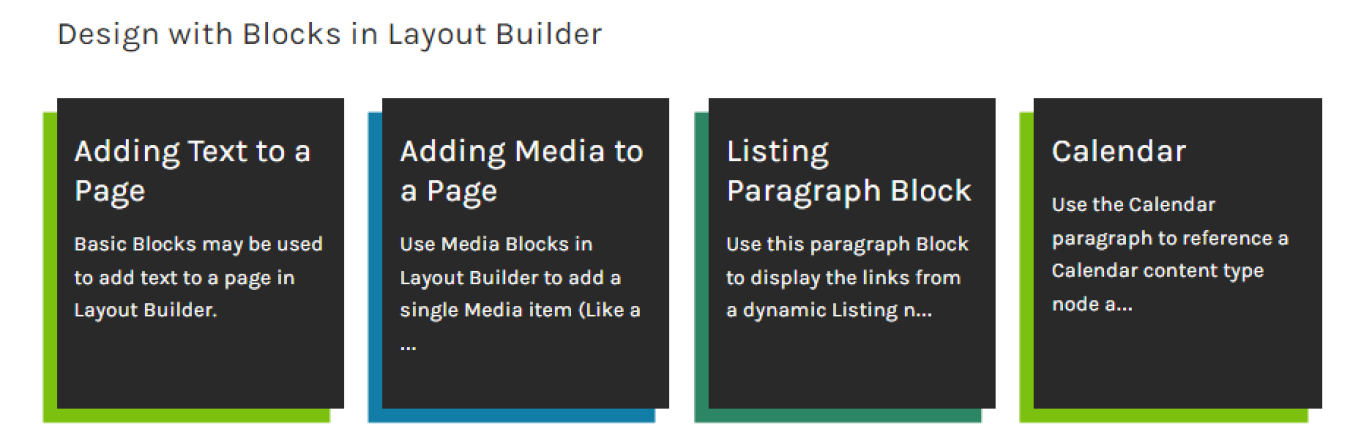
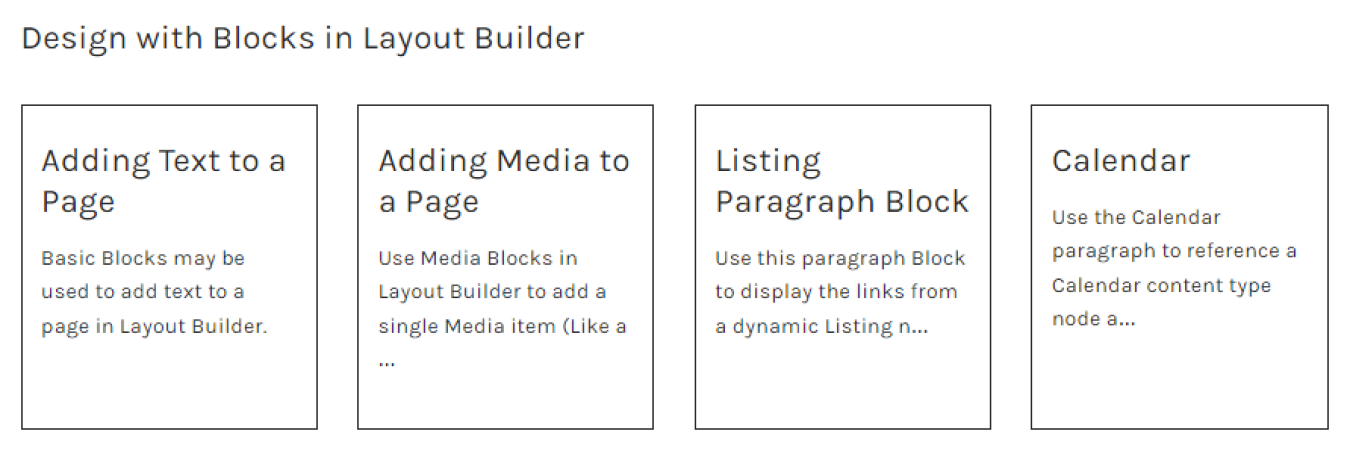
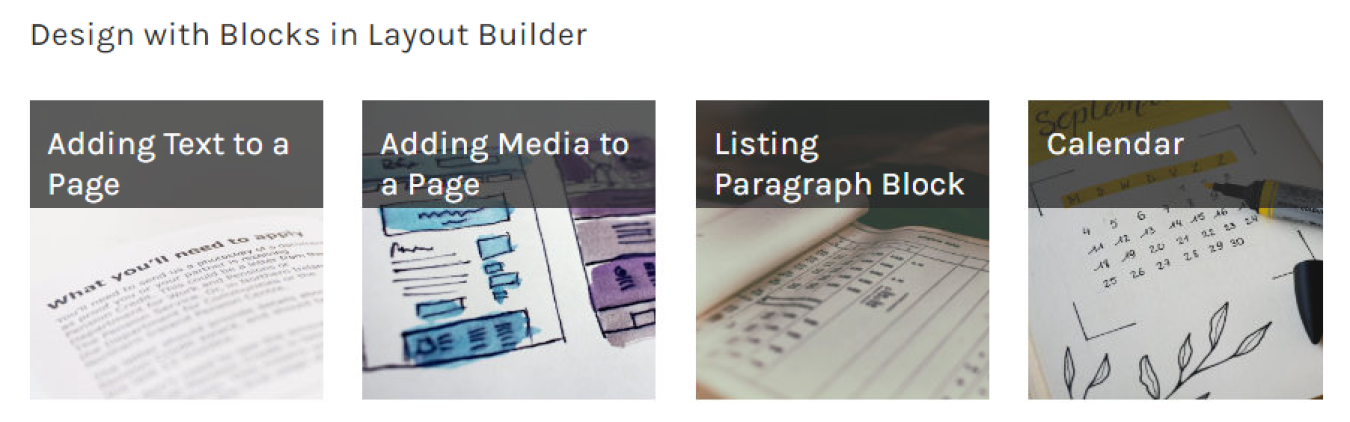
The Grid Orientation for Listing Paragraphs allows CMS Users to display content in a grid view with side by side boxes on homepages only.
August 9, 2022This orientation for can be used to display Listing Paragraphs in a Grid format on your Homepages

How to Create a Grid Display
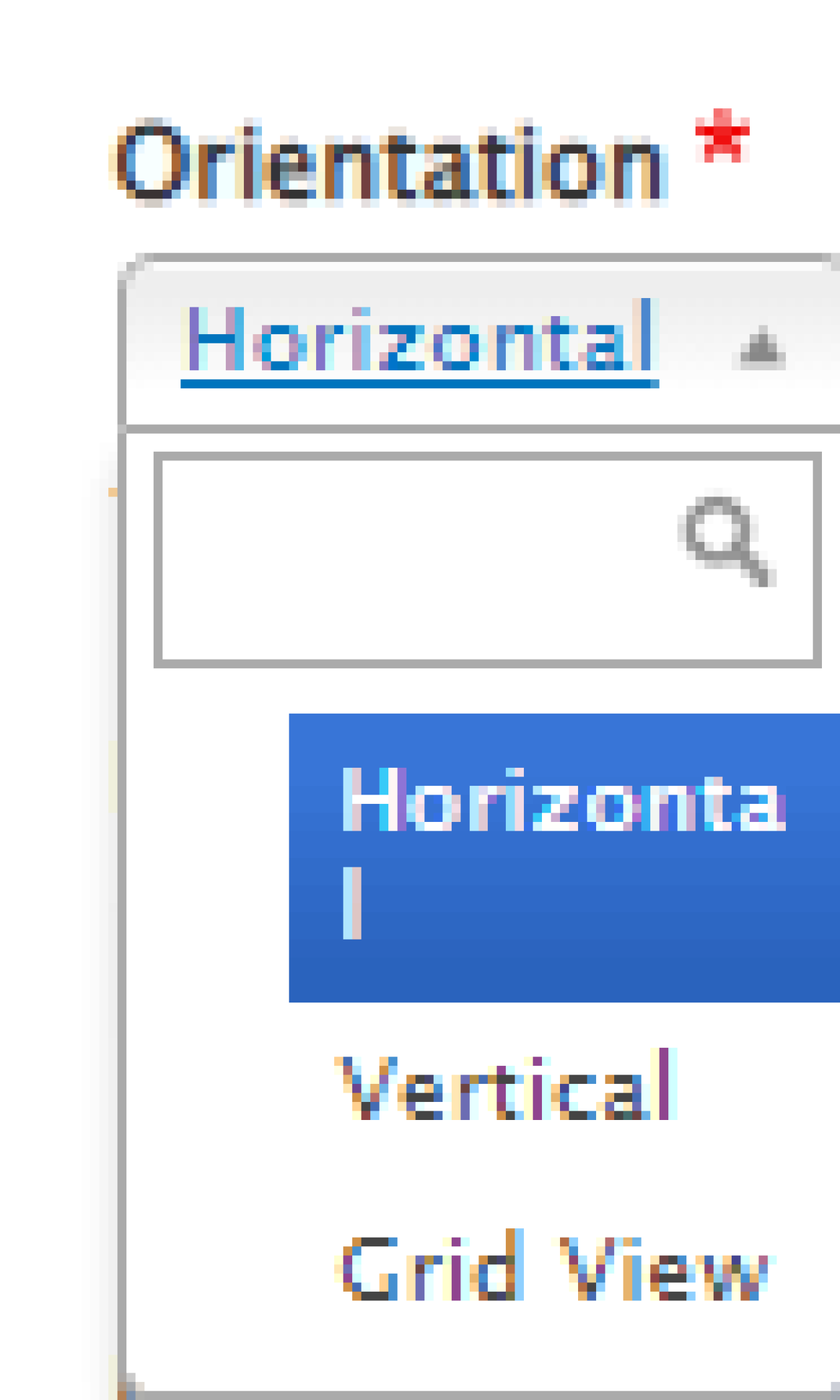
New and existing Listing Paragraphs can be updated to display in a Grid format using the 'Orientation' field.
When adding or editing Listing Paragraphs on Homepages, you should now see an option in addition to Vertical and Horizontal labeled 'Grid.' This new option will be available on both Primary and Nested group homepages.
For additional information on how to create or edit a Listing Paragraph, please see our CMS Support Article on Listing Paragraph Reference Blocks.

How many items will show in a Grid?
As with the other Listing Paragraph types, the way to determine the number of items displayed will depend on the type of Listing Paragraph you are creating:
Dynamic
Use the 'Number of display items' field to input the number of items you'd like to show. These items will be pulled dynamically from the Listing node that you are referencing.
The default number of items displayed for the Grid Orientation is 4. Please note: The maximum number of items displayed is 25.
Static
The number of items displayed will be determined by the number of items you manually add to the Static Listing paragraph. All entities referenced under 'Items' will display.
Examples