This article contains helpful tips & resources for selecting a picture to be featured as a banner image or on a homepage layout.
July 2, 2021Selecting a Homepage Featured Item or Banner Image
Helpful Tips
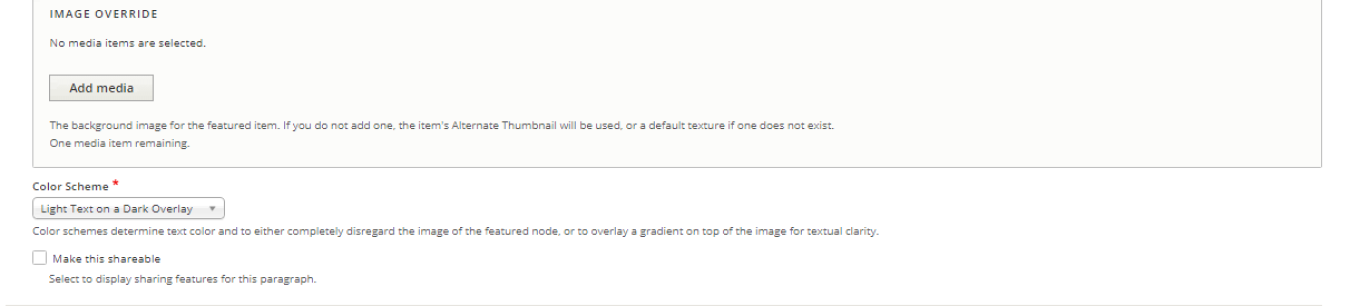
Create contrast between text and featured image color
- Pay attention to the text and image color selected in the Edit tab (see screenshot below)
- Insert dark images for white text overlay
- Insert light images for dark text overlay
- For Banner image selection, ensure you're using a dark image so the Office, Title, and Date stand out.
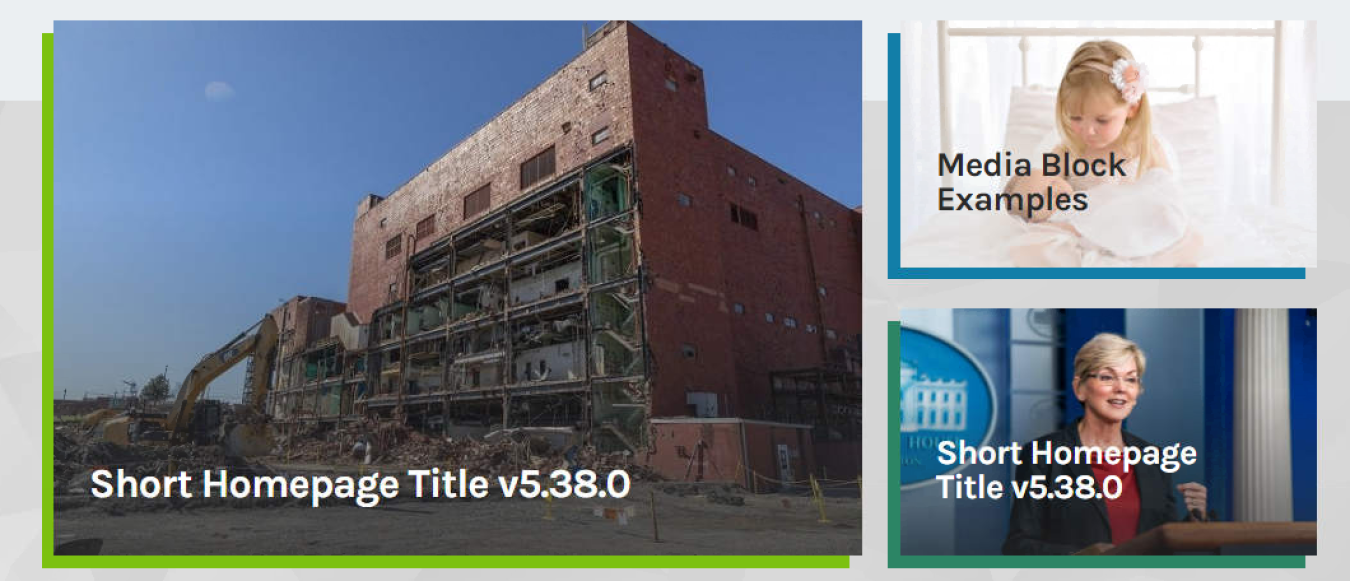
Pay attention to color distribution
- For Homepage featured items, the text will appear at the bottom of your image. The colors in this portion are particularly important!
- For Banner images, the text will appear in the middle. Be cautious using photos or logos that have action or text in the middle of the image.
Busy isn't better!
- Images that have a lot of action or different colors in the background have the potential to distract from other content on your homepage. Busy images may also make it difficult to read the text overlay.
- The only option for the amount of featured items that can go on a homepage is 0, 1, or 3.
- Banner images must be at least 1200px x 400px. Maximum file size should generally be less than 5MB.
- Read more about Featured Image sizing guidance.


Photo Resources
You may use the resources below to locate stock images.
- U.S. Department of Energy | Flickr
- Energy Technology Visuals Collection - Powerpedia
- - DOE Enterprise Search Search Results (usa.gov)
- Videos - DOE Enterprise Search Search Results (usa.gov)
- Image - Powerpedia (energy.gov)
You may also explore the Media Library to find examples of Banner images already used throughout the site. Search the following Media items by the names listed below for examples:
- LPO_Vogtle_homepagefeature3.jpg
- DOE-LPO_Banner_Fossil.png
- Crumpled Paper
- DOE Press Release Preview Image
- Blue and White Abstract.png
- Green Blue Banner.png
- Blue and White Abstract Technology
- DOELAP Banner
- DOE Logo.png
- 18DOE-Cyber_Slider_NoText.png
Featured Image Formats:
- Dark text on light image (Top photo on right side)
- Light text on dark image (Center photo, bottom photo on right side)