Learn how you can Blades to add color or images behind the sections on your Homepage.
June 28, 2022Blades introduce the ability to add color or image backgrounds behind sections on Homepages.
Helpful Hint
If you would like to remove Blades from a section, first update the color to 'White' to avoid color lingering on the page


How to Add Homepage Blades
- Go to Layout Tab
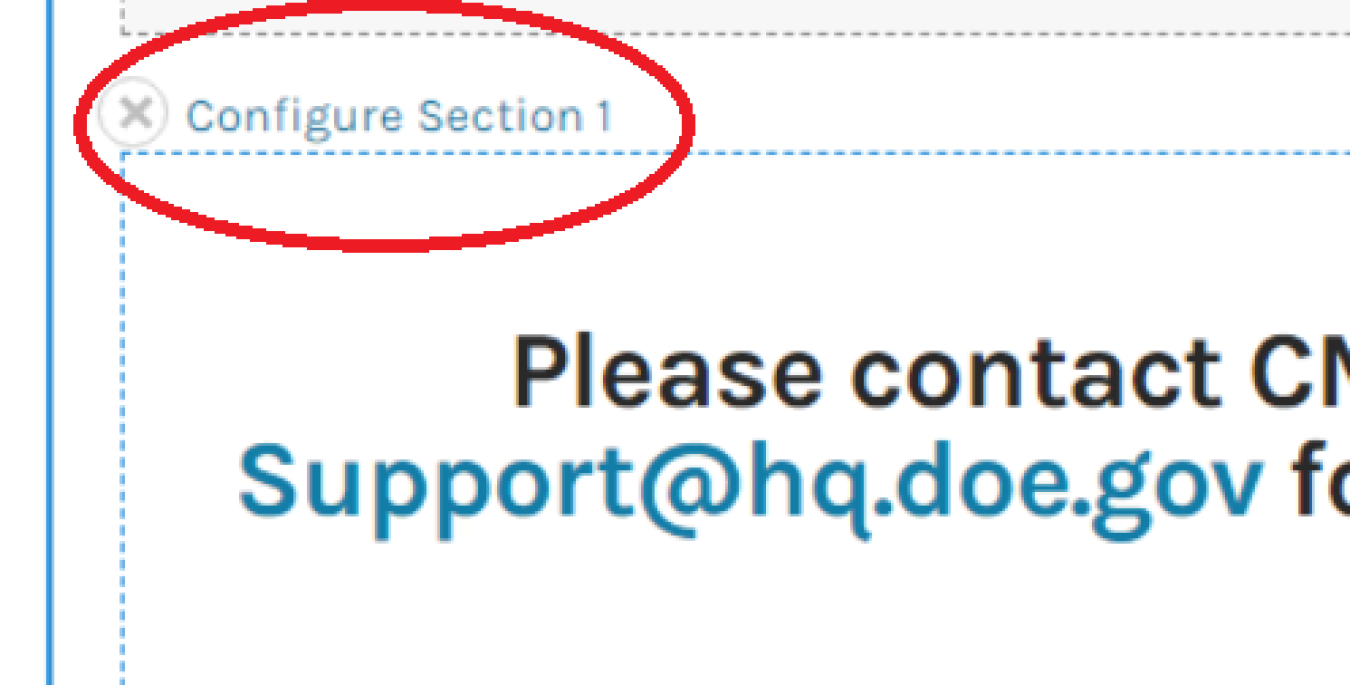
- On a new or existing Section, select 'Configure Section [#].
- Note, the configuration will take place on the Section, not the individual Blocks/components within each Section.
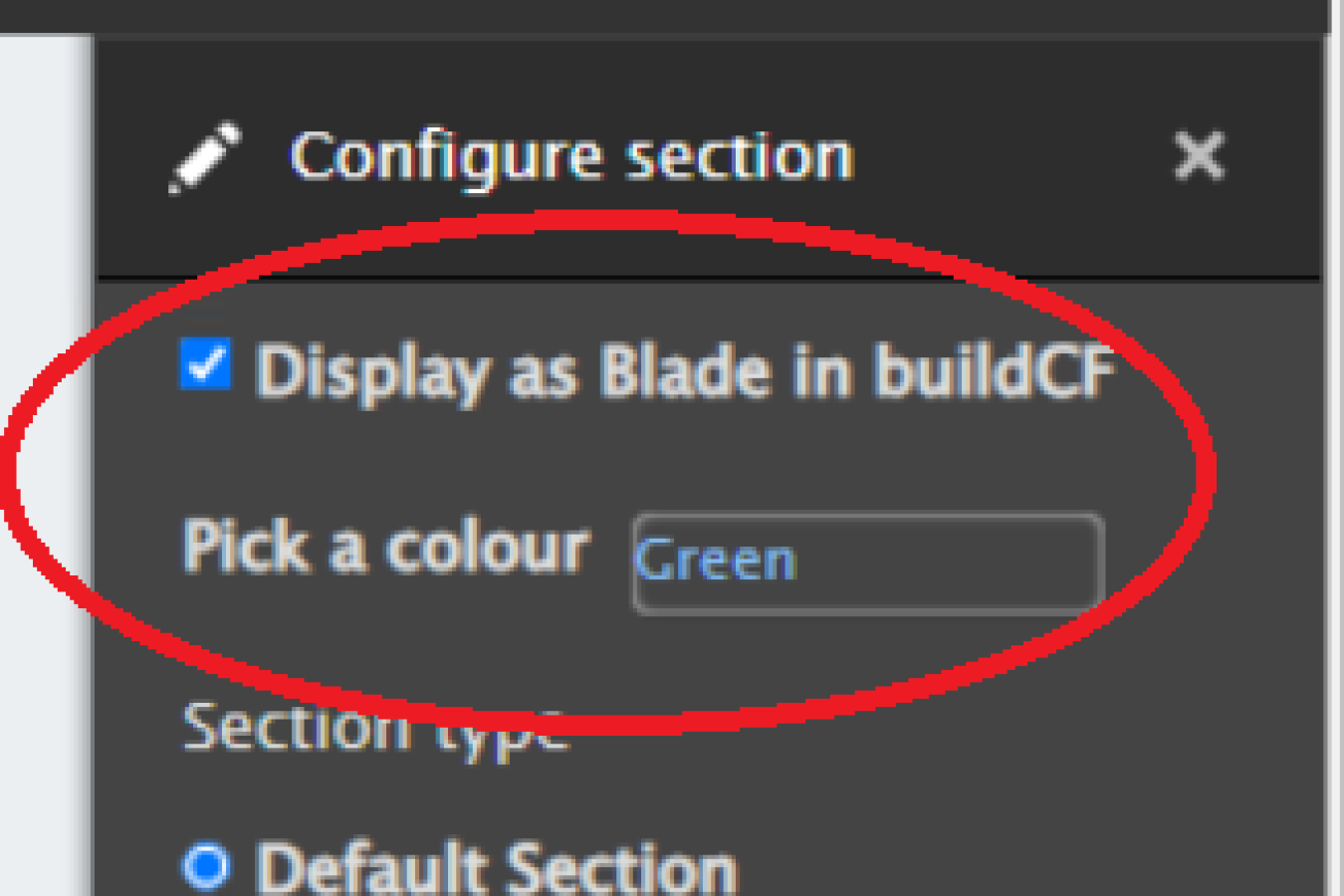
- At the top of the modal on the right hand side, check the box labeled 'Display as Blade in buildCF'
- For the field labeled 'Pick a colour', select to expand the color options
- Select the color or display option
- Select 'Update'
- Scroll to the top of the page to Save a Draft
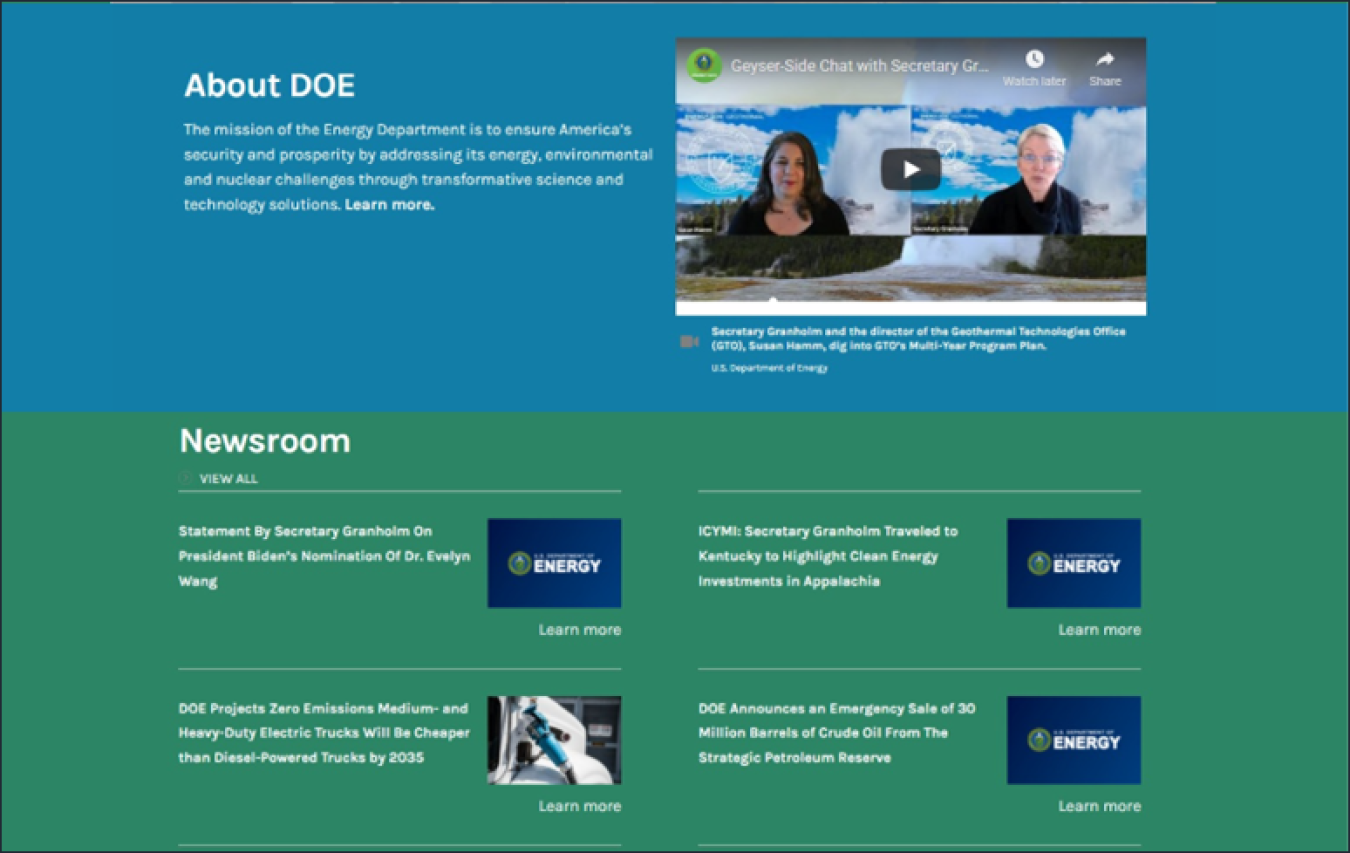
Example
Please see the following example of what Blades may look like on a Homepage in the CMS. Please note once again that the Blade functionality is limited to Homepages.