Learn how to use Homepage Featured Items to showcase content at the top of your Homepage with these step-by-step Instructions.
December 23, 2021Homepage Featured Items allow you to showcase content and media.





Color Scheme Examples

- Light Text
- Light Text on Dark Overlay
- Dark Text
- Dark Text on Light Overlay
- Plain White
- Plain Gray
Please Note: Choosing the color scheme options 'Plain White' or 'Plain Gray' will overwrite the image.

Trouble Referencing a Node?
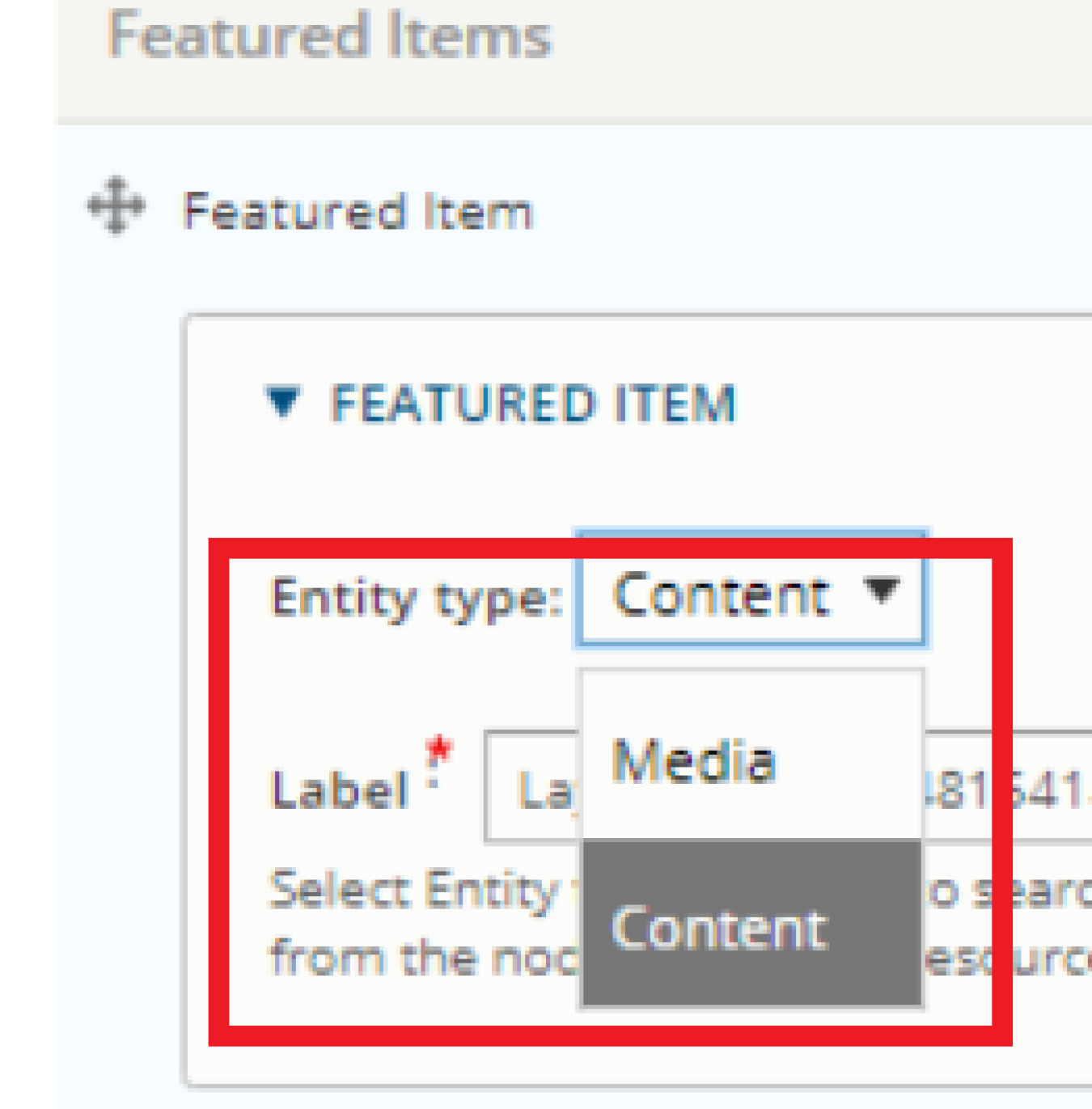
Difficulty Searching for Title
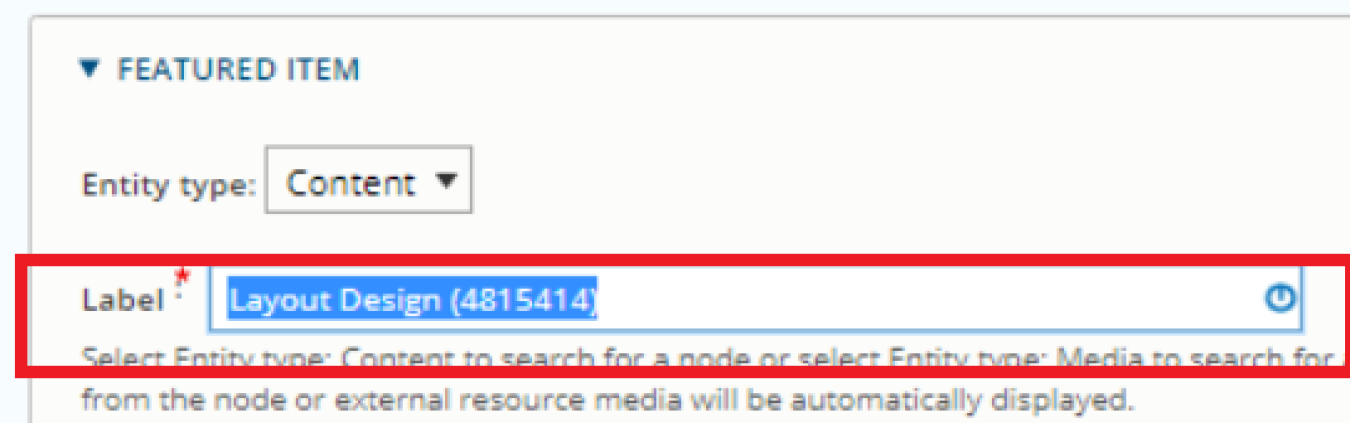
- If you are struggling to find the content or media item in the label field, search using the following format: Title (nid). See example below.
- Updating Homepage Featured Items (4816264)
- Scroll to the bottom and select 'Save'.
Unable to Reference Content/Media
- The CMS prevents users from referencing certain types of content and media as homepage featured items (e.g. Webforms).
- To reference a disallowed item, simply create an External Resource linking to the item you would like to feature.
- Add the External Resource as your homepage featured item to link to your desired piece of content or media.
Responsive Design
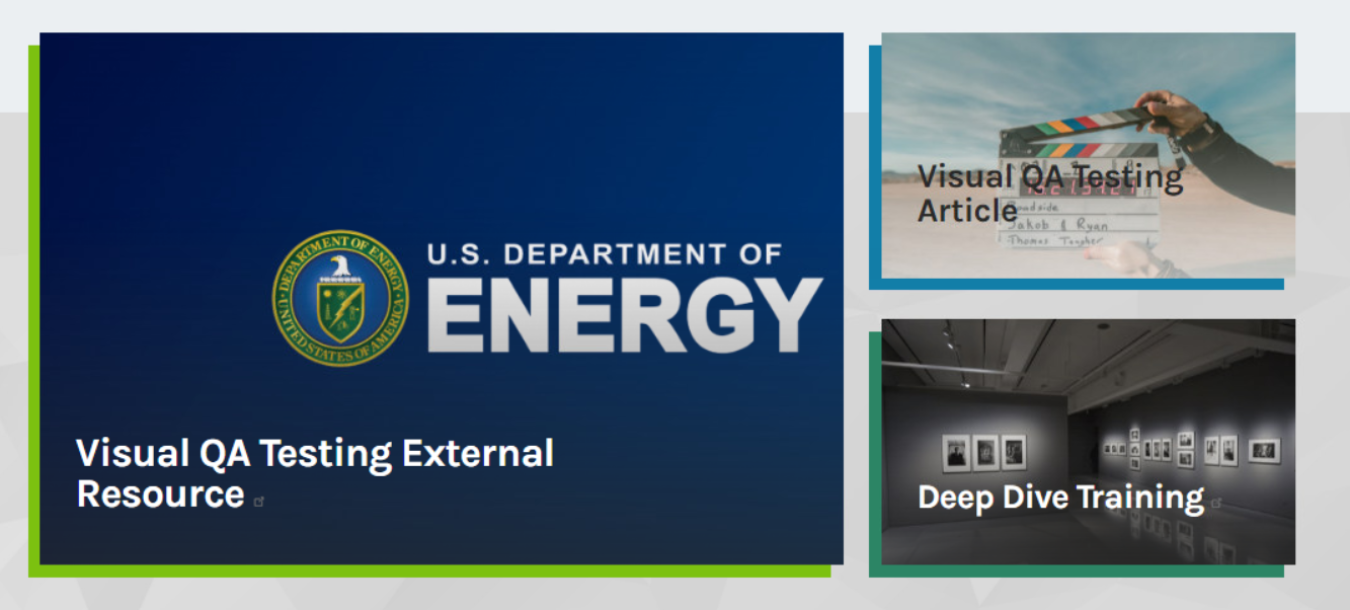
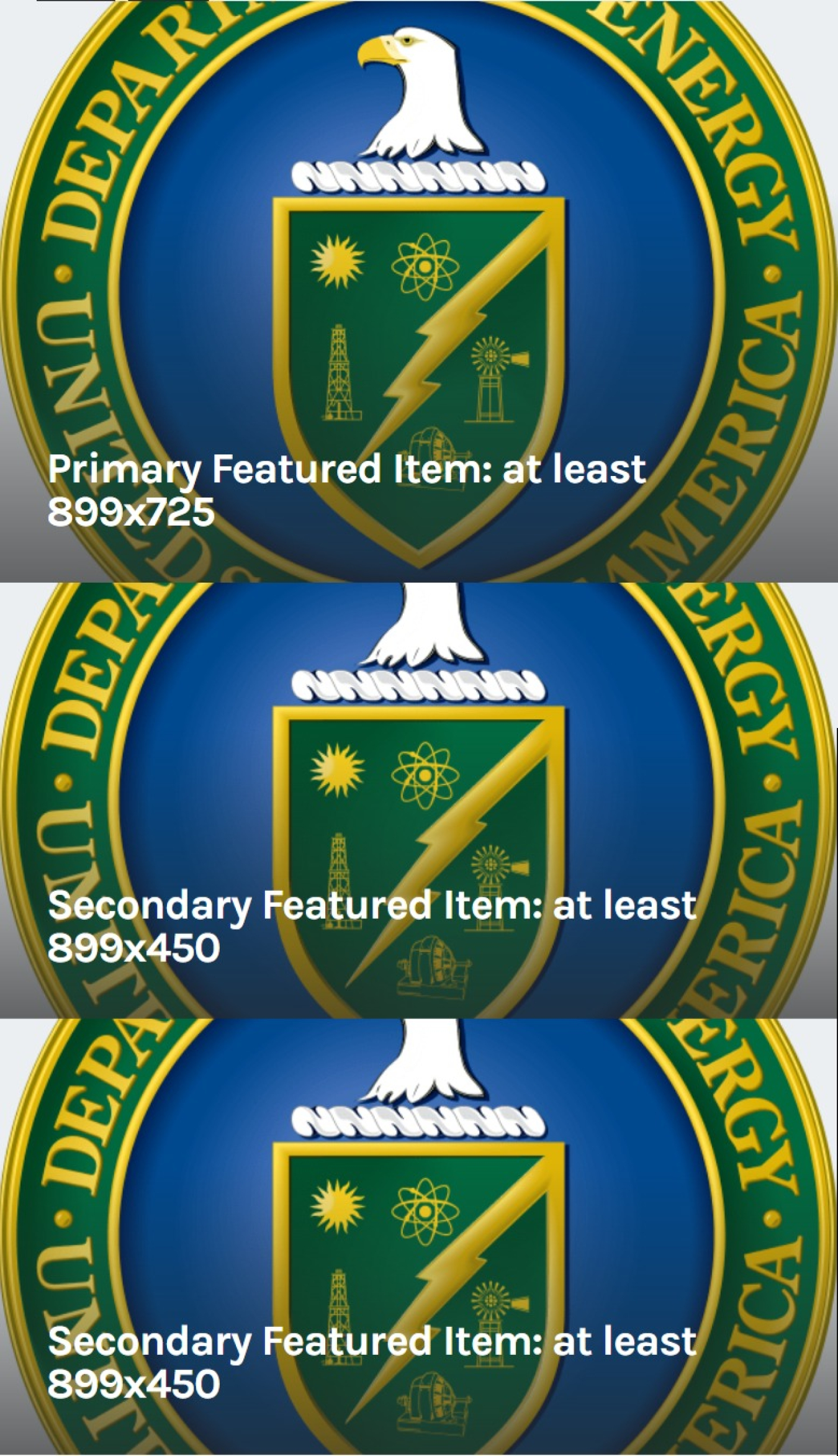
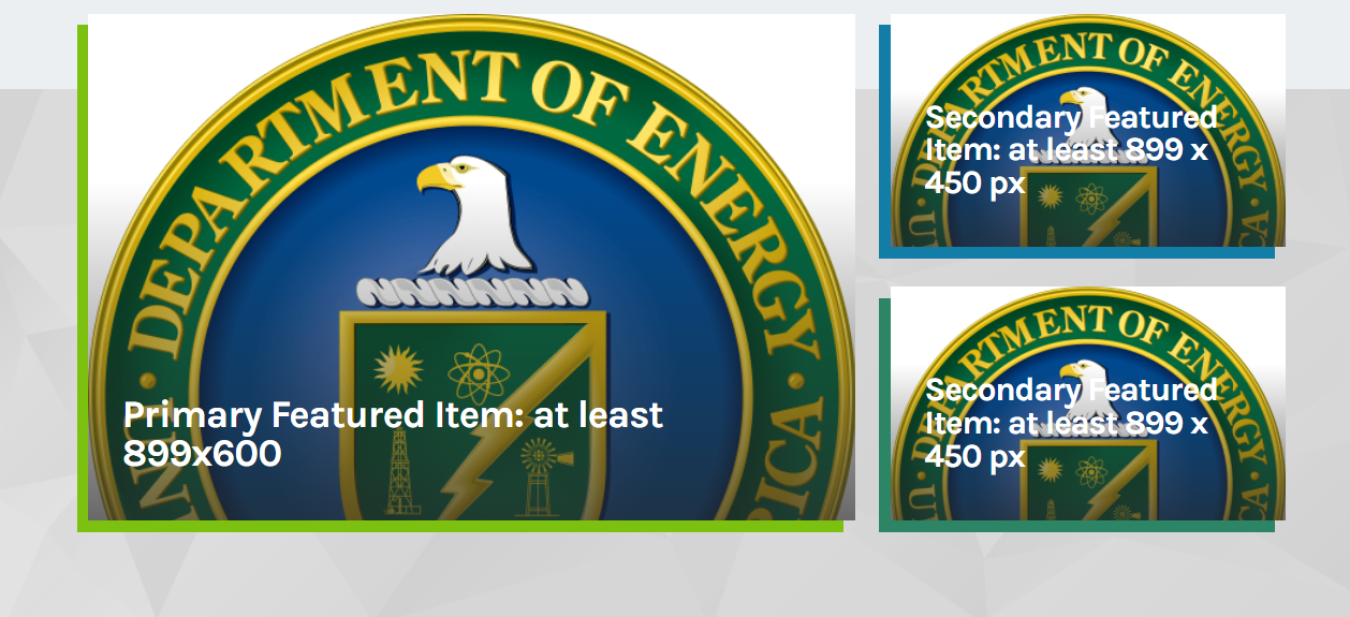
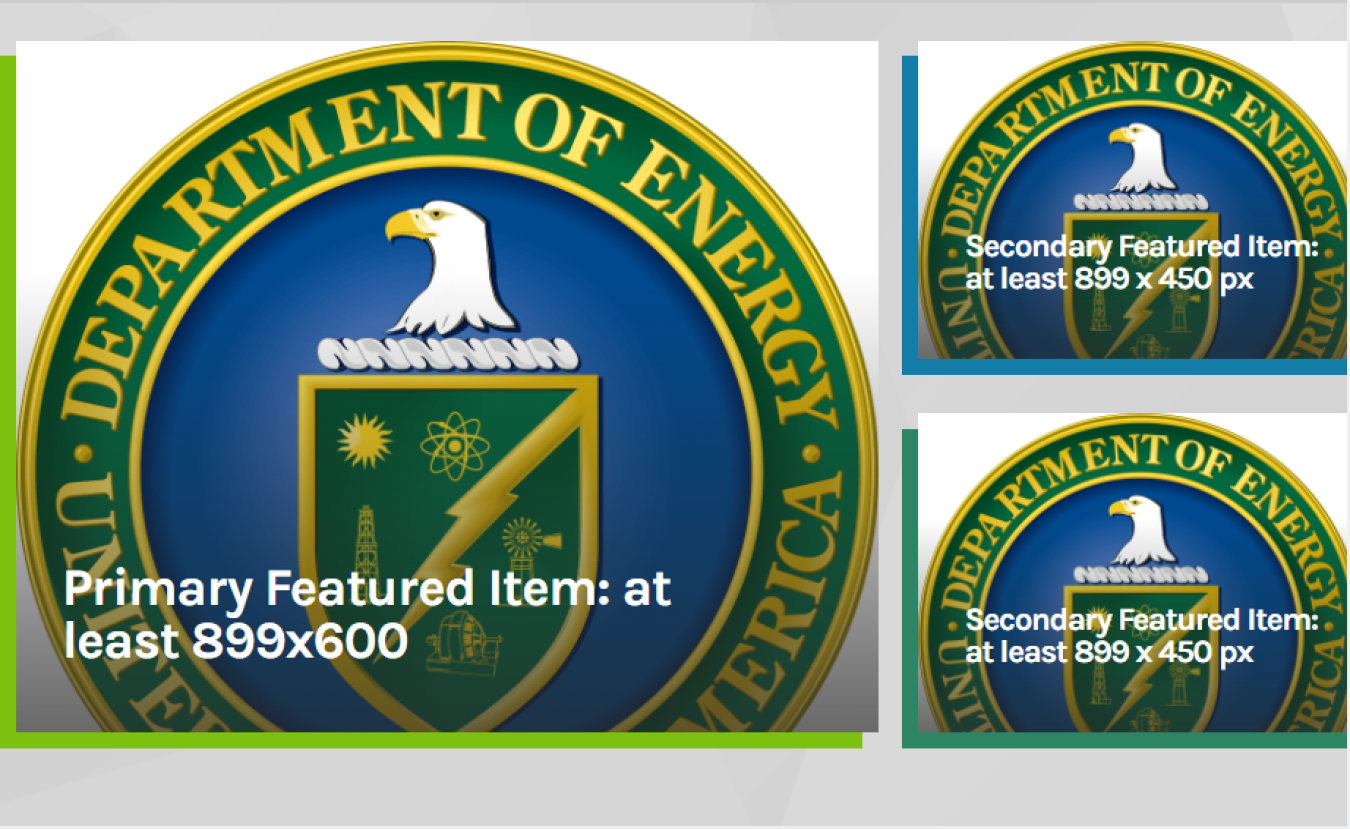
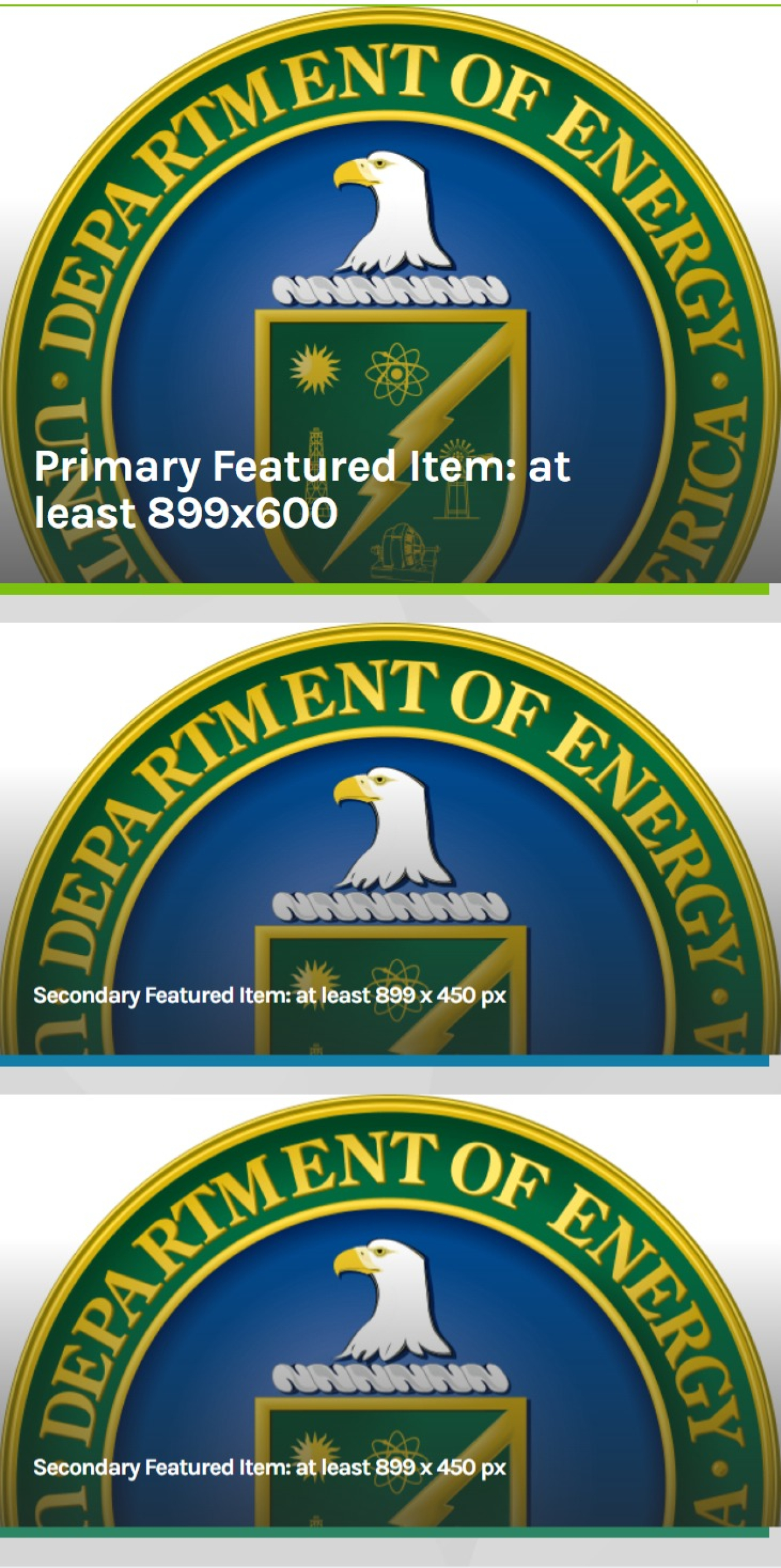
Keep in mind that images will be cropped and displayed differently in response to the size of the screen on which the end user is viewing the site.
See below for examples of how homepage featured items will be cropped on different device sizes for the Energy.gov Homepage, Primary Group Homepages, and Nested Group Homepages.
To learn more about the different types of groups mentioned above, see the Energy.gov Glossary.
Energy.gov Homepage



Group Homepage



Nested Group Homepage